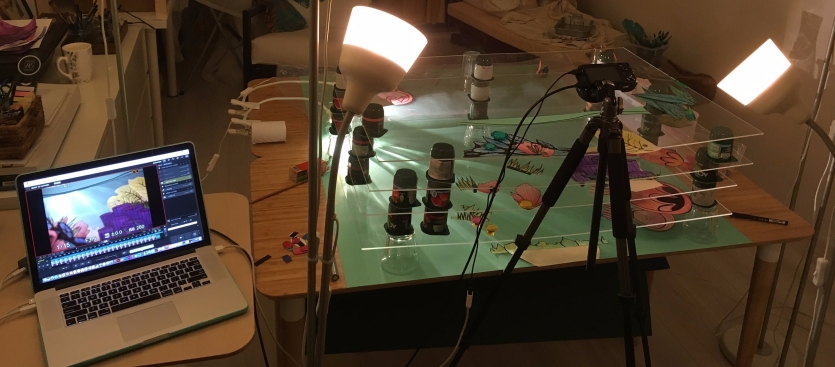
I was a bit overwhelmed by the thought of having to animate this crab especially in regards to all his arms and legs, including a pair of eyes which can also move independently. I started with small movements of just the eyes to see if I could indicate he was watching something. I wanted the rest of the crab to be very stable so I attached magnets firmly underneath the stage in correlation to each foot. I didn’t attempt adding sand at this point, I just kept things simple for the sake of understanding how to create a small movement.

I attempted a blink by adding a top and lower eyelid to both eyes with plasticine. This was tedious and I had to move quickly because the clay was not sticking very well to the bark cloth (the fabric used to cover the puppet). I am considering other polymer clay types because the outcome was successful but the process was a bit tricky and time consuming for such a small detail.

The walk cycle was quite intimidating especially after referencing many videos on Youtube of real crabs walking. Initially I had each leg come off the table and set back down further from the body. This didn’t look fluid or natural so I tried sliding the legs one by one instead. Sliding the legs into position in order of succession was the most effective way to move the legs so far but I will continue to experiment with this. I prefer the aesthetic of the crab’s eyes being closer together but they often move apart, I need to be conscious of this and make sure they are in the correct position during filming.

Once I felt comfortable that the crab walk was decent I added sand to see how this would effect the movement (there will be a lot of beach scenes in the final film). When there is more sand it is harder to stabilize the crab because the magnets have more space between them but I was surprised that they still had significant stability on top of layers of sand.


 Creating this presentation took longer than I originally anticipated. I made several paper puppets and props specifically for this presentation and animated the ideas with them.
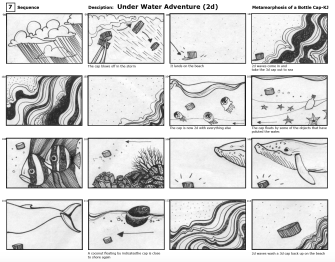
Creating this presentation took longer than I originally anticipated. I made several paper puppets and props specifically for this presentation and animated the ideas with them. I included my sketchbooks because this is where all my ideas are originally recorded.
I included my sketchbooks because this is where all my ideas are originally recorded.